Text Editor Untuk HTML
Berikut beberapa text editor yang kami sarankan untuk digunakan dalam penulisan code program bagi anda yang baru belajar bahasa pemograman.
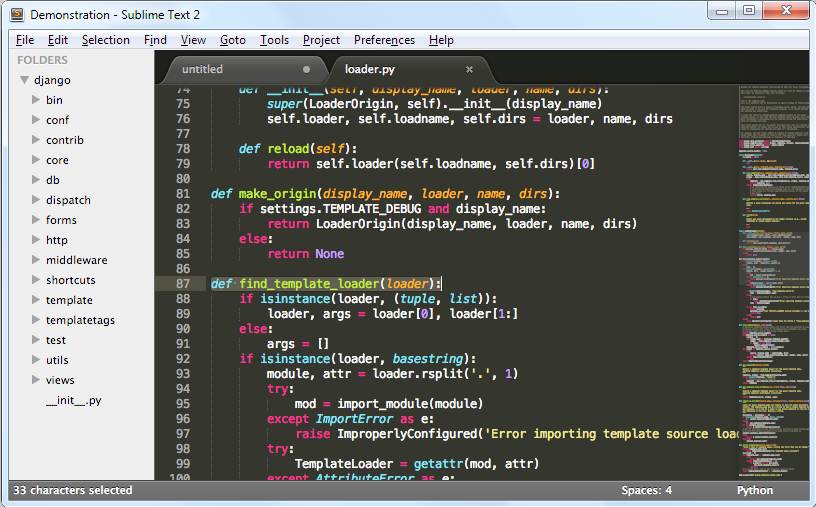
- Sublime Text. Text editor yang paling banyak digunakan oleh programer, editor ini memiliki tampilan yang elegan yang khas dengan warna kecoklatannya. Editor ini tersedia untuk windows, Mac, dan Linux.

Sublime Text
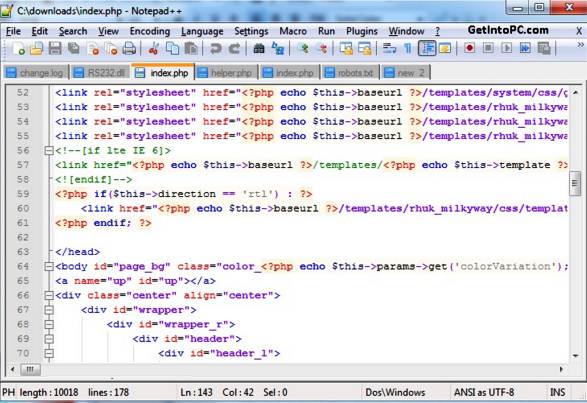
- Notepad++. Text editor ini khusus bisa digunakan untuk windows dan free lisensi (dalam artian bebas digunakan tanpa mengeluarkan biaya). Editor ini memili ciri khas tersendiri dan banyak fitur-fitur yang bisa diinstall di text editor ini.

notepad++
- Atom. Text editor ini hampir sama dengan sublime namun text ini agak sedikit lebih berat jika dibandingkan dengan sublime. Editor ini bisa digunakan oleh platform Mac, Windows, dan Linux.

Atom
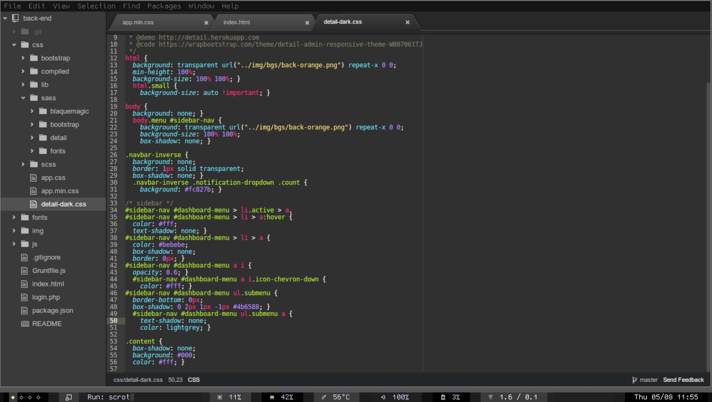
- Brackest. Text editor ini memiliki kriteria tersendiri dan hampir sama dengan Atom. editor ini bisa digunakan untuk Platform Mac, Windows dan Linux.

Brackest
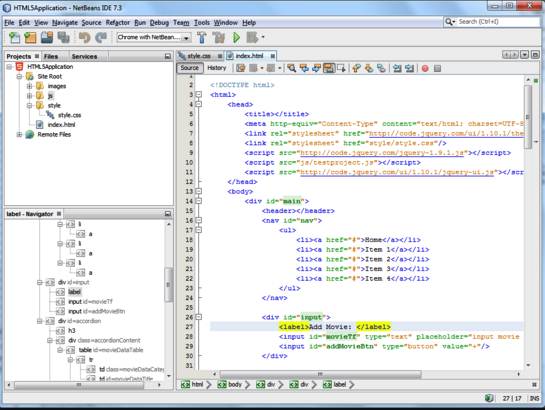
- Netbeans. Text editor ini merupakan salah satu favorit programer. namun text editor bisa di kategorikan lebih berat dari text editor lain yang disebutkan di atas. kemudahan text editor ini adalah tampilan kode program yang ditulis lebih rapi.

Netbeans
Itulah beberapa list text editor versi seputar tutorial bermanfaat yang bisa digunakan untuk menulis code HTML.Text editor ini selain bisa digunakan untuk menulis code html bisa juga untuk meulis code program lainnya seperti php, CSS, JavaScript, dan beberapa code program untuk desktop.
Jadi kesimpulannya, sebelum memulai penulisan kode program yang harus anda penuhi terlebih dahulu adalah text editor yang digunakan dan browser untuk menjalankan code program.